Francesco Perchiazzi
Academic Professional in Education and Design
As a teenager in the 90s, I was captivated by the worlds of comics, film, and video games. However, the limited opportunities within the Italian creative industry led me to view advertising as a more practical path. The dream of becoming a comic book artist or a director seemed distant, overshadowed by economic challenges and the daunting demands of the craft. Undeterred, I pursued art, cultural heritage, cinema, and industrial design studies, seeking alternative avenues for creative expression. The 2008 global financial crisis marked a pivotal moment in my career trajectory. After graduating from university, I transitioned into graphic design, and two years later, I encountered web design and user interfaces at a pivotal event. I saw a clear connection between my background in storytelling and graphic novels and my growing passion for this field.
Committed to mastering user interface design, I invested time and resources into refining my skills. A notable training session in Atlanta introduced me to Bruce Tognazzini from the Nielsen Norman Group, where I recognised parallels between the Macintosh Human Interface Guidelines and the design principles I had absorbed from my grandfather’s naval draftsman work. In 2016, I embarked on a transformative chapter of my career. I was selected through an open competition for industry professionals to join the Apple Developer Academy at the University of Naples Federico II. I began teaching and mentoring students in Human Interface Design and CBL training there. My diverse background in humanities and design provided a unique foundation for shaping innovative experiences in Spatial Design and Game Development.
Today, as a Creative Director specialising in Extended Reality (XR), I look back on this journey with gratitude and a sense of purpose. With over 15 years of experience in Interaction Design, Gamification, and UX, I lead spatial computing projects and foster collaboration between research and industry teams. My work bridges design and technology, driving innovative and impactful initiatives for leading tech companies in education and entertainment.
Nosce te Ipsum
Events
- Napoli Design Week
08.05.2024
Workshop
- FutureCraft: Prototyping Tomorrow’s Technology
- Desina Festival
20.04.2024
Workshop
- Ridefinire il Visibile: visionOS e le nuove frontiere dello Spatial Computing
- Giffoni Good Games
02.07.2023
Panel
- Gaming in Apple Developer Academy
My objective is to broaden my impact by generating insightful essays, hosting workshops, and creating graphic art that delves into the complexities of spatial computing and its myriad applications. As I set my sights on my future aspirations, I am filled with anticipation for the possibilities of advancing education, professional training, and consulting in spatial computing.
Certifications

Obtaining an industry-recognized certification for Adobe Photoshop in 2010 was a pivotal moment in kickstarting my career in the graphic design industry. The Adobe Certified Expert Photoshop® CS4 credential validated my proficiency using the software and demonstrated to potential employers that I had the necessary skills to be a competent graphic designer. This certification opened doors for me to secure various job opportunities and to work with clients who recognized my expertise in Adobe Photoshop. The Adobe Certification not only helped me to build my professional reputation, but it also provided me with a solid foundation to continue developing my skills in the ever-evolving field of graphic design. Credential ID #ADB242107.

Attending the UX Certification training with Nielsen Norman Group in Atlanta, Georgia, in September 2014 was a rewarding experience for many professionals seeking to deepen their knowledge in the user experience field. The training program, which covered various aspects of UX design, research, and testing, was led by industry experts and provided a hands-on approach to learning. After completing the program, participants obtained a UX Certification credential, including a unique ID number. This credential, such as UXC#1005424, is recognized as a mark of excellence in the field and demonstrates a commitment to upholding the highest standards in user experience design.
Author
Spatial Computing, Industrial Design.
- Embracing Spatial Computing: Game Design in visionOS
- Embrace game design for Spatial Computing through our meticulously crafted guidelines.
- Read Embracing Spatial Computing: Game Design in visionOS
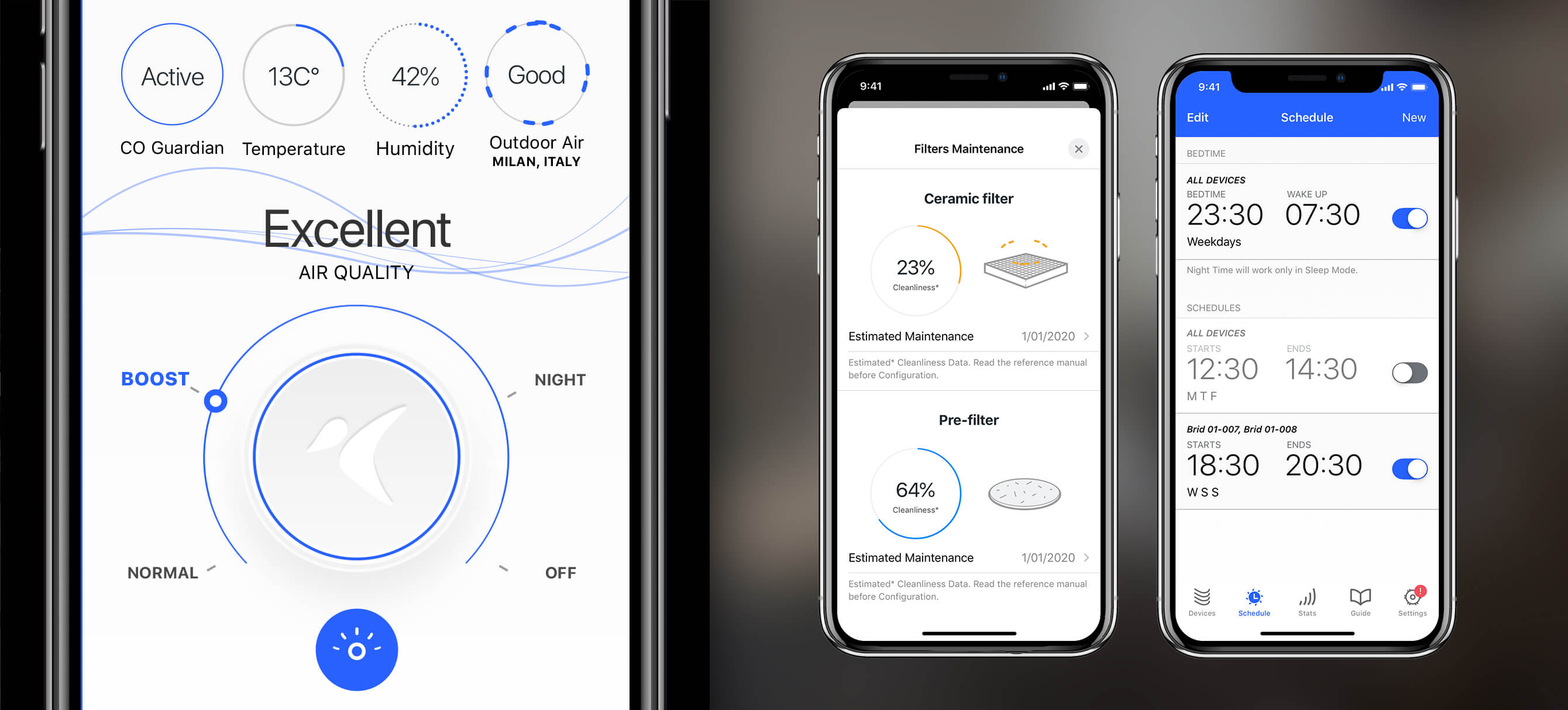
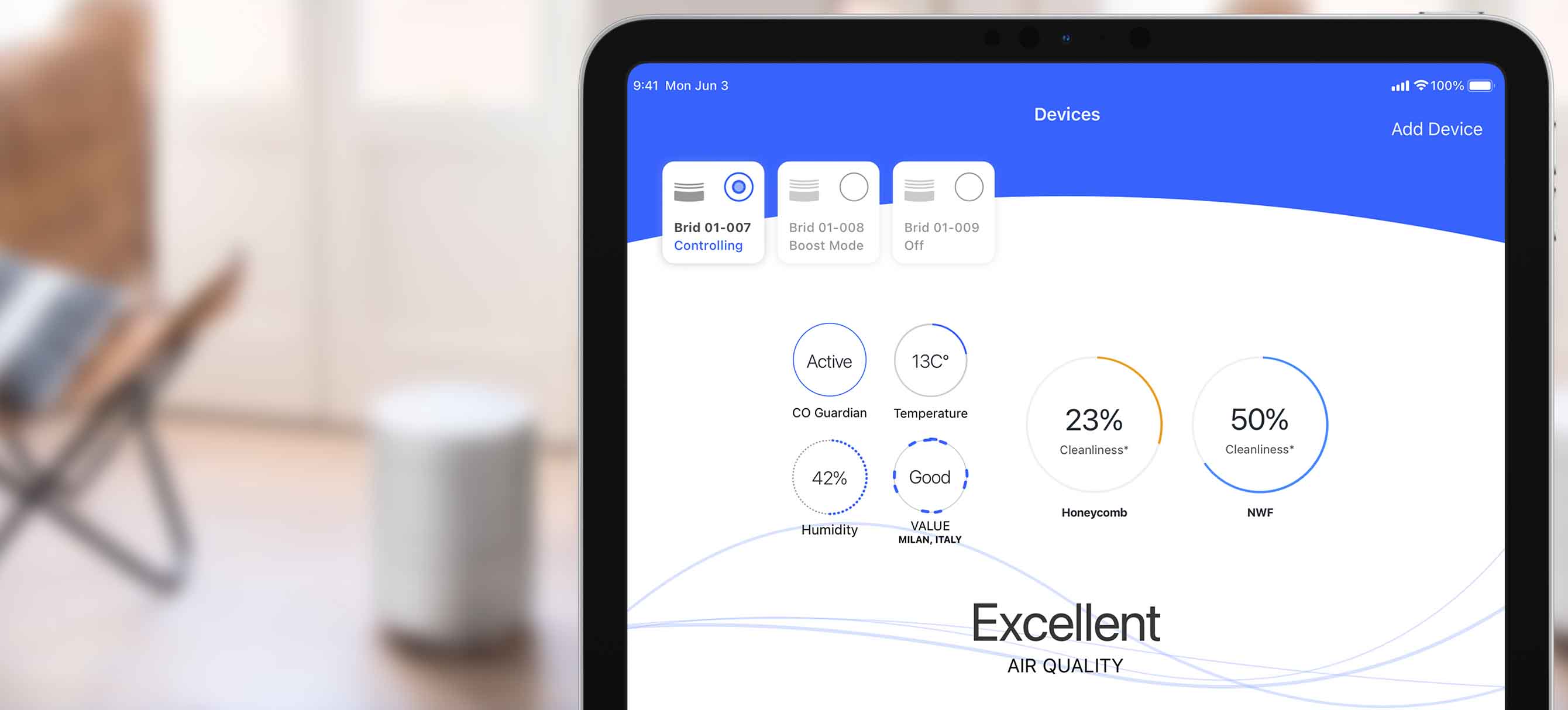
- Embracing Imaginary Spatial User Experience in visionOS
- Based on recent explorations and discoveries enjoy our spatial computing user experience guidelines.
- Read Embracing Imaginary Spatial User Experience in visionOS article on Create with Swift
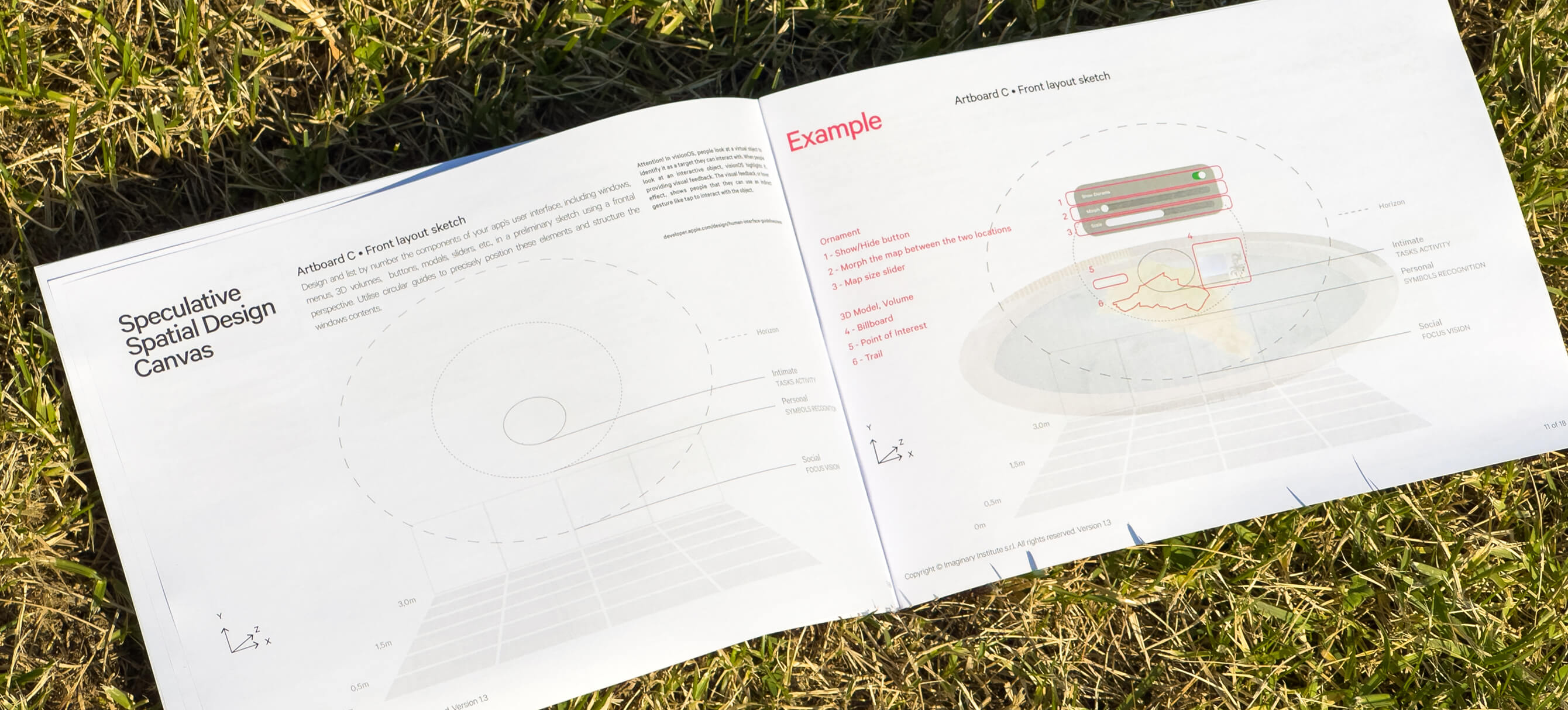
- Embracing spatial computing: the Speculative Spatial Design Canvas
- Speculative Spatial Design Canvas guides developers for solid immersive visionOS experiences and user-friendly apps.
- Read Embracing spatial computing: the Speculative Spatial Design Canvas article on Create with Swift
- Embracing Extended Reality (XR): diving deep into Spatial Design for visionOS
- Understand the challenges of designing extended reality experiences.
- Read Embracing Extended Reality (XR): diving deep into Spatial Design for visionOS article on Create with Swift
- Embracing Extended Reality (XR): visionOS challenges
- Discover challenges in XR’s design and UX, signaling a transformative shift, navigating responsive design complexities, and immersive interface innovations.
- Read Embracing Extended Reality (XR): visionOS challenges article on Create with Swift
- Fare cinema disegnato. Il cartoon animato spiegato a mio nipote.
- (Italian edition), La Torre Editrice. 1st edition, 2012. ISBN-10: 8896133165, ISBN-13: 978-8896133163
- Get it from Amazon
- Visual communication: understanding Gestalt principles. Explaining Gestalt through Susuwatari.
- Created with Emanuele Agosta.
- Read it on Medium.com